原腾讯防水墙验证码正式升级为腾讯验证码 Captcha 服务了,感兴趣的站长可以接入了。
前不久一为分享了一篇 WordPress 接入腾讯防水墙的文章,还有人问我怎么注册防水墙没有添加服务按钮,一为去腾讯一看,原来我弄好没过几天腾讯官方发公告防水墙业务升级暂停接入。

注册地址
打开腾讯验证码(点这里)官网,跳到页面最下面,找到“开始使用”按钮点击,如果没有登录账号,会自动调到注册登录页。

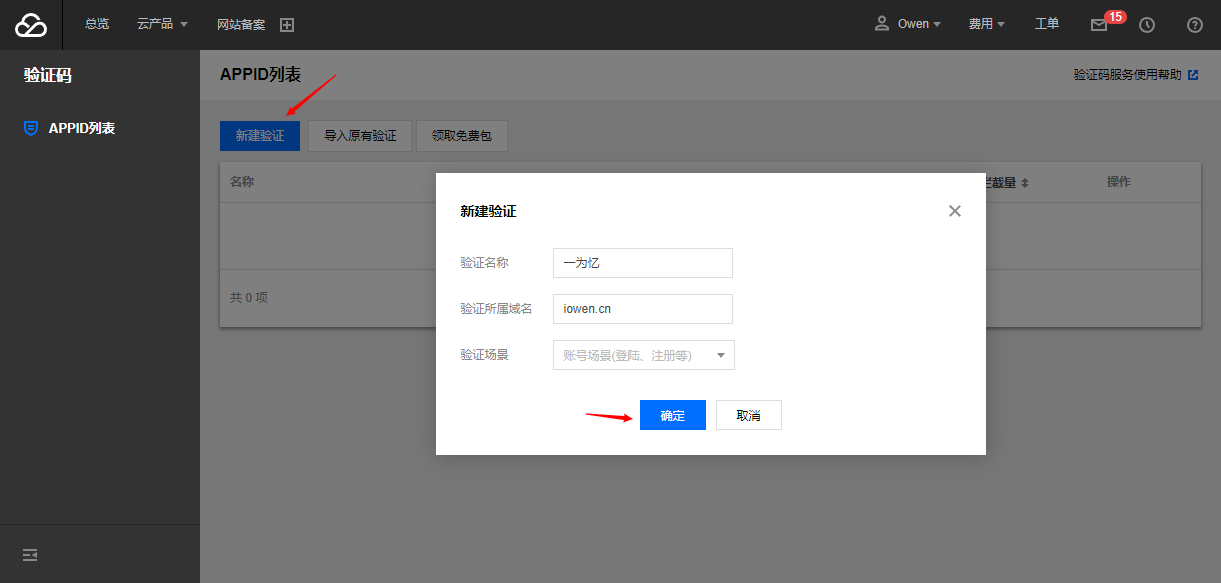
登录后来到验证码控制台,点新建验证码添加服务

添加好后会接入“快速接入指引”页面,查看 app id 和 key。
接入方法
不多啰嗦,直接上码,看备注修改自己的 App ID 和 App Secret Key (高亮行)
<?php
/**
* WordPress 接入腾讯防水墙,给网站登录加上验证功能
* 原文地址:https://www.iowen.cn/wordpress-tencent-waterproof-wall/
* 一为忆
* swallow 主题
*/
function add_login_head() {
echo '<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>';
echo '<style type="text/css">.login_button {line-height:38px;border-radius:3px;cursor:pointer;color:#555;background:#eee;border:2px solid #a5a5a5;font-size:14px;margin-bottom:10px;text-align:center;transition:.5s;}.login_button:hover{color:#fff;background:#444;border-color:#444;}</style>';
}
function add_captcha_body(){ ?>
<input type="hidden" id="wp007_tcaptcha" name="tcaptcha_007" value="" />
<input type="hidden" id="wp007_ticket" name="syz_ticket" value="" />
<input type="hidden" id="wp007_randstr" name="syz_randstr" value="" />
<!-- 修改下面的 data-appid 值 -->
<div id="TencentCaptcha" data-appid="App ID" data-cbfn="callback" class="login_button">验证</div>
<script>
window.callback = function(res){
if(res.ret === 0){
var but = document.getElementById("TencentCaptcha");
document.getElementById("wp007_ticket").value = res.ticket;
document.getElementById("wp007_randstr").value = res.randstr;
document.getElementById("wp007_tcaptcha").value = 1;
but.style.cssText = "color:#fff;background:#4fb845;border-color:#4fb845;pointer-events:none";
but.innerHTML = "验证成功";
}
}
</script>
<?php
}
/**
* 处理登录二次验证
*/
function validate_tcaptcha_login($user) {
$slide=$_POST['tcaptcha_007'];
if($slide == ''){
return new WP_Error('broke', __("请先进行真人验证!!!"));
}
else{
$result = validate_login($_POST['syz_ticket'],$_POST['syz_randstr']);
if ($result['result']) {
return $user;
} else{
return new WP_Error('broke', $result['message']);
}
}
}
/**
* 请求服务器验证
*/
function validate_login($Ticket,$Randstr){
$AppSecretKey = "App Secret Key"; //修改App Secret Key
$appid = "App ID"; //修改App ID
$UserIP = $_SERVER["REMOTE_ADDR"];
$url = "https://ssl.captcha.qq.com/ticket/verify";
$params = array(
"aid" => $appid,
"AppSecretKey" => $AppSecretKey,
"Ticket" => $Ticket,
"Randstr" => $Randstr,
"UserIP" => $UserIP
);
$paramstring = http_build_query($params);
$content = txcurl($url,$paramstring);
$result = json_decode($content,true);
if($result){
if($result['response'] == 1){
return array(
'result'=>1,
'message' => ''
);
}else{
return array(
'result'=>0,
'message' => $result['err_msg']
);
}
}else{
return array(
'result'=>0,
'message' => '请求失败,请再试一次!'
);
}
}
add_action('login_head', 'add_login_head');
add_action('login_form','add_captcha_body');
add_filter('wp_authenticate_user', 'validate_tcaptcha_login',100,1);
/**
* 请求接口返回内容
* @param string $url [请求的URL地址]
* @param string $params [请求的参数]
* @param int $ipost [是否采用POST形式]
* @return string
*/
function txcurl($url,$params=false,$ispost=0){
$httpInfo = array();
$ch = curl_init();
curl_setopt( $ch, CURLOPT_HTTP_VERSION , CURL_HTTP_VERSION_1_1 );
curl_setopt( $ch, CURLOPT_USERAGENT , 'JuheData' );
curl_setopt( $ch, CURLOPT_CONNECTTIMEOUT , 60 );
curl_setopt( $ch, CURLOPT_TIMEOUT , 60);
curl_setopt( $ch, CURLOPT_RETURNTRANSFER , true );
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
if( $ispost )
{
curl_setopt( $ch , CURLOPT_POST , true );
curl_setopt( $ch , CURLOPT_POSTFIELDS , $params );
curl_setopt( $ch , CURLOPT_URL , $url );
}
else
{
if($params){
curl_setopt( $ch , CURLOPT_URL , $url.'?'.$params );
}else{
curl_setopt( $ch , CURLOPT_URL , $url);
}
}
$response = curl_exec( $ch );
if ($response === FALSE) {
//echo "cURL Error: " . curl_error($ch);
return false;
}
$httpCode = curl_getinfo( $ch , CURLINFO_HTTP_CODE );
$httpInfo = array_merge( $httpInfo , curl_getinfo( $ch ) );
curl_close( $ch );
return $response;
}
将上面代码保存为新的文件 qq-captcha.php 上传到主题目录,然后在主题 functions.php 文件里添加
require get_template_directory() . '/qq-captcha.php';
引入这句就可以了。
或者直接把上面代码复制到 functions.php 文件里,方法任选把。
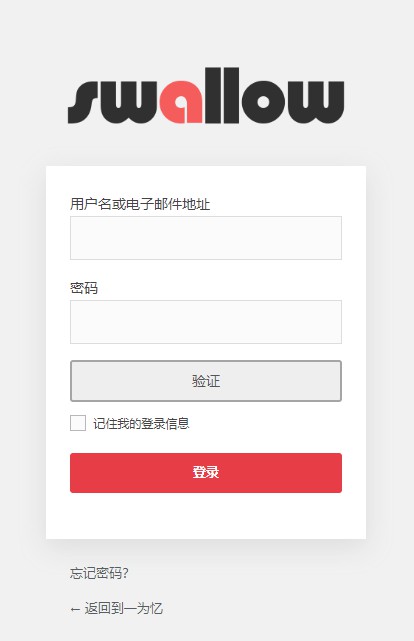
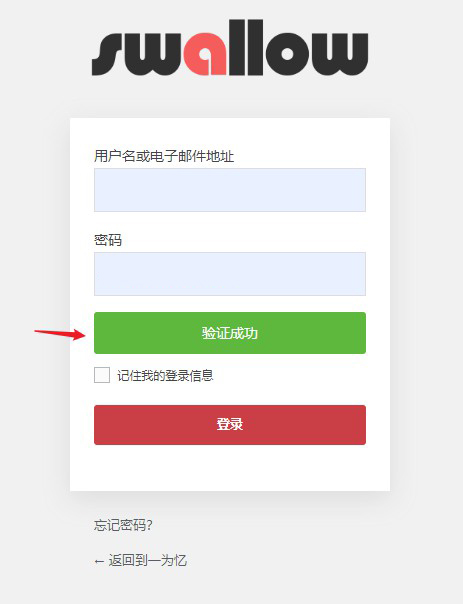
效果
弄好后看看效果把

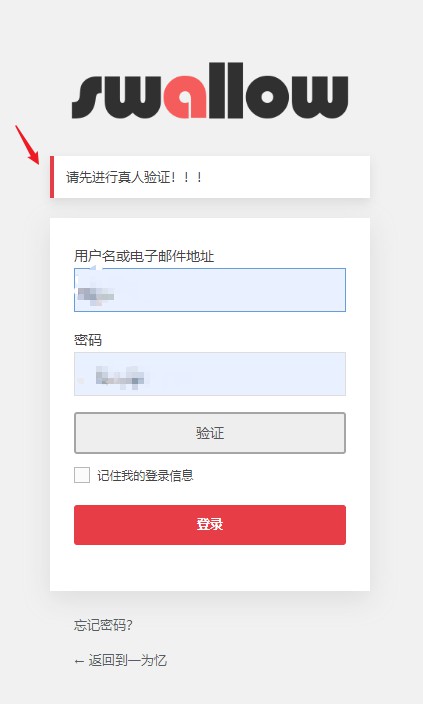
没用验证直接点登录会在当前页提示 ![]() 这功能我找了很久啊,点个赞把
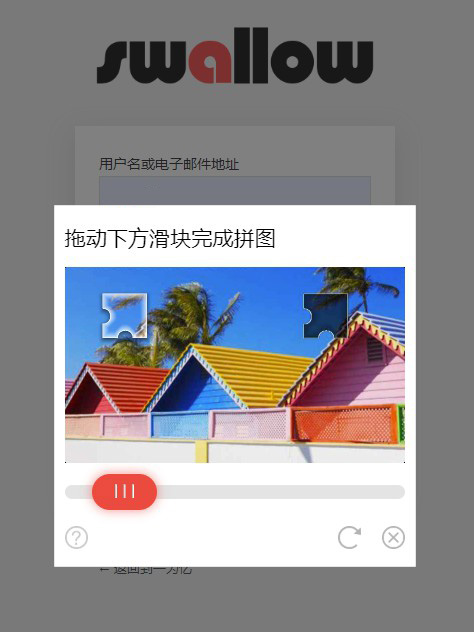
这功能我找了很久啊,点个赞把 ![]()



好了,又可以接入验证码服务了,赶快添加吧。注册了原防水墙的可以继续使用防水墙。
内容查看
查看价格免费
客服微信:wzsdream,添加请备注王子驿站!
原文链接:http://94wz.top/2227.html,转载请注明出处。








评论0