RiPro主题自2.5版本之后已经加入该美化样式,只需要稍微改动下代码即可。
RiPro主题可以在后台设置首页分类块展示,有4个固定位置,可以左右滑动,能添加N个分类,但是,样式设计的不够好看,单纯的分类展示是ok的。如果想向用户输出更多信息,原始样式是远远不够的。
所以今天,酷课网为大家带来RiPro主题教程:首页推荐分类美化。
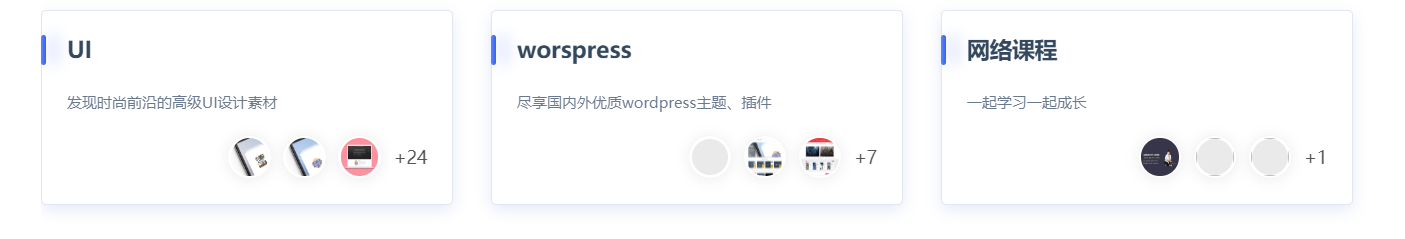
美化后增加了分类描述输出,占用位置更小,如图:

原始样式展示:

废话不多说,来看教程吧:
1、CSS文件,然后上传到/主题目录//assets/css/;
body{
font:14px/1.5 "PingFang SC","Lantinghei SC","Microsoft YaHei","HanHei SC","Helvetica Neue","Open Sans",Arial,"Hiragino Sans GB","寰蒋闆呴粦",STHeiti,"WenQuanYi Micro Hei",SimSun,sans-serif;
}
/*banner*/
@media (min-width: 750px) {
.module.slider .post {
height: 350px;
}
}
@media (max-width: 767px) {
.module.slider .post{
height:140px;
}
}
.section {
padding-top: 20px;
}
.banner-17codesign{
background: #fff;
}
.entry-footer a {
flex: none;
}
.module.slider .entry-footer a {
color: #d4d4d4;
}
.entry-footer a {
background-color: inherit;
}
.owl .owl-prev, .owl .owl-next {
background-color: #ffffff !important;
}
@media (min-width: 1450px) {
.container {
max-width: 1440px;
}
.container.medium {
max-width: 1030px;
}
}
@media (min-width: 1500px) {
.col-lg-1-5 {
flex: 0 0 20%;
width: 20% ;
max-width: 20%;
}
}
.modular-title-2 .section-title span {
font-weight: 400;
font-size: 16px;
}
.entry-format {
left: 10px;
background-color:rgba(0,0,0,0);
top: 10px;
}
.site {
overflow: hidden;
}
.modular-title-2 .section-title:before{
height: 0;
}
/*nav*/
.navbar{
height: 56px;
}
.header-gap {
height: 56px;
}
.navbar .sub-menu{
margin: -14px 0 0 -14px;
}
/*搴曢儴绾枃鏈枃绔犲垪琛�*/
.codesign-list {
height: 90px;
background: #333;
border-radius: 4px 4px 0 0;
padding: 24px;
margin: -20px -20px 22px -20px;
position: relative;
}
h4.codeisgn-h4 {
margin-bottom: 0;
text-align: center;
color: #fff;
position: relative;
z-index: 1;
}
.codeisgn-h4 a{
color: #fff;
}
span.codesign-esc {
text-align: center;
line-height: 38px;
color: rgba(255, 255, 255, 0.6);
position: relative;
z-index: 1;
display: block;
}
.codesign-cover {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: #0000008c;
border-radius: 4px 4px 0 0;
z-index: 0;
}
.uposts .post-num.num-1 {
color: #F44336;
}
.uposts .post-num.num-2 {
color: #4CAF50;
}
.uposts .post-num.num-3 {
color: #FFC107;
}
.uposts .post-num.num-4 {
color: #00BCD4;
}
.uposts .post-num.num-5 {
color: #2196F3;
}
.uposts .post-num.num-6 {
color: #E91E63;
}
.uposts .hentry .post-num{
background-color: inherit;
}
/*
*瀵艰埅鏍峰紡
*/
.navbar .user-pbtn {
background-color: #f7f7ff;
border: 1px solid #f7f7ff;
color: #0056ff;
}
.navbar .navbar-button, .off-canvas .canvas-close{
background-color: #f7f7ff;
border: 1px solid #f7f7ff;
color: #0056ff;
background-image: none;
-webkit-animation:none;
}
.burger{
background-color: #f7f7ff;
border: 1px solid #f7f7ff;
color: #0056ff;
}
.burger:before, .burger:after {
background-color: #0056ff;
}
/*閫氱煡鏍忔牱寮�*/
.pb-0 {
background: #fff;
padding: 0;
}
.alert-dark {
background-color: #f0f4ff;
color: #0e3686;
}
.alert-content font{
background-image: -webkit-linear-gradient(left, #e971ff, #FF9800 25%, #ff5f5f 50%, #0457ff 75%, #e971ff);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
-webkit-background-size: 200% 100%;
-webkit-animation: masked-animation 4s infinite linear;
}
@-webkit-keyframes masked-animation {
0%{ background-position: 0 0;}
100% { background-position: -100% 0;}
}
.alert-content font a {
-webkit-text-fill-color: cornflowerblue;
}
.badge{
line-height: 18px;
border-radius: 14px;
}
.alert-modern .alert-content .note{
background-image:none;
-webkit-text-fill-color:#34495f;
-webkit-animation:none;
}
/**
** Dashboard
**/
.label-default {
background-color: #d5d5ff;
color: #7749f5;
border: 3px solid #fff;
box-shadow: 0 6px 16px -5px rgba(0, 0, 0, 0.3);
border-radius: 16px;
padding: 4px 11px;
}
.label-warning {
background-color: #ffdfe0;
color: #f12b2d;
border: 3px solid #fff;
box-shadow: 0 6px 16px -5px rgba(0, 0, 0, 0.3);
border-radius: 16px;
padding: 4px 11px;
line-height: 32px;
}
.author-card .author-infos .author p {
line-height: 30px;
padding-top: 6px;
margin: 0;
color: #949292;
font-weight: 200;
}
.card-box .author-info h3 {
color: #2d3039;
font-weight: 700;
margin-top: 44px;
font-size: 34px;
margin-bottom: 6px;
}
.card-box .author-info {
position: relative;
text-align: left;
padding: 22px 24px 20px;
}
.card-box .author-info p {
color: #627079;
}
.pcolorbg,.mcolorbg4,.scolorbg {
background: #ffffff;
}
.card-box .author-info small {
position: absolute;
top: 0;
right: 0;
font-size: 18px;
font-weight: 600;
color: #66737c;
opacity: 1;
}
.form-control, textarea.form-control {
color: #2d3039;
background-color: #f8f8f8;
border: 1px solid #eeeeee;
}
.card-box .author-info small{
left: 8px;
top:20px;
text-align: left;
}
i.fa.fa-ticket {
position: absolute;
right: 22px;
top: 16px;
font-size: 20px;
color: #f9c009;
background: #fcf6d9;
padding: 16px;
border-radius: 50%;
}
i.fa.fa-shopping-cart{
position: absolute;
right: 22px;
top: 16px;
font-size: 20px;
color: #0390ff;
background: #d9ecfc;
padding: 16px 17px;
border-radius: 50%;
}
i.fa.fa-rmb{
position: absolute;
right: 22px;
top: 16px;
font-size: 20px;
color: #ff6262;
background: #fcd9d9;
padding: 16px 21px;
border-radius: 50%;
}
.mcolorbg2,.pcolorbg2,.scolorbg2 {
background: #ffffff;
}
/*
鐢ㄦ埛澶村儚缁嗚妭鎻愬崌锛屽姩鏁堜慨鏀�
*/
.bg-cover {
border: #ececec 1px solid;
}
.avatar:hover {
box-shadow:0 2px 8px -4px rgba(0, 0, 0, 0.3)
rgba(255,255,255,.6),inset 0 0 20px rgba(255,255,255,1): ;
-webkit-box-shadow: 0 2px 8px -4px rgba(0, 0, 0, 0.3);
rgba(255,255,255,.6),inset 0 0 20px rgba(255,255,255,1): ;
transform: scale(1.05);
-webkit-transform: scale(1.05);
-moz-transform: scale(1.05);
}
.widget-userinfo .author_avatar a {
line-height: 36px;
}
.author-box .author-name {
font-size: 16px;
margin-bottom: 12px;
}
.comments-area .comment-author-name .fn.vip {
padding: 4px 4px;
background-color: #f9e0e0;
color: #f55151;
border: 1px solid #ffcece;
}
/*
*鎸夐挳鏍峰紡
*/
.infinite-scroll-button{
background: linear-gradient(to right, #aa4b6b, #6b6b83, #3b8d99);
min-width: 200px;
padding: 16px;
}
.button,.btn--primary{
background: linear-gradient(to right, #aa4b6b, #6b6b83, #3b8d99);
}
.btn--secondary{
background: linear-gradient(to right, #aa4b6b, #6b6b83, #3b8d99);
}
.widget-pay .pay-box .pwd
{
background: linear-gradient(to right, #b92b27, #1565c0);
color:white;
}
/*
*鏂囩珷鍒楄〃
*/
.post-list {
padding: 10px;
background: #fff;
border-radius: 4px;
}
article .entry-media .placeholder {
border-radius: 4px 4px 0 0;
}
/*
*鍐呭椤�
*/
/*闅愯棌鍐呭*/
.article-content .content-hide-tips .rate{
background: #636363;
color: #fff;
padding: 0px 10px;
border-radius: 20px;
border: none;
box-shadow: none;
}
/*鏂囩珷鏍囬浼樺寲*/
.codesign-avatar {
width: 50px;
float: left;
}
.codesign-avatar img {
float: left;
width: 50px;
border-radius: 50%;
margin-right: 20px;
}
.codesign-tgroup{
padding-left: 66px;
padding-bottom: 20px;
border-bottom: 1px solid #f5f5f5;
margin-bottom: 20px;
}
.article-content .entry-header .entry-title{
padding-bottom:0;
margin-bottom: 0;
border-bottom: none;
}
.codesign-name {
display: block;
font-size: 13px;
color: #cdcdcd;
}
.codesign-name a{
color: #cdcdcd;
}
.codesign-name a:hover{
color: #2756fc;
}
.codesign-time {
margin-left: 20px;
}
/*鏂囩珷鍐呭闃呰浣撻獙*/
.article-content {
text-align: justify;
line-height: 30px;
font-size: 16px;
color: #262626;
}
.article-content a{
}
.u-text-format h2 {
font-size: 20px;
font-weight: 600;
color: #333;
line-height: 30px;
border-left: 4px solid #007dff;
padding: 0 12px;
}
.u-text-format a {
text-decoration: none;
color: #0da4d3;
font-weight: 400;
}
.u-text-format a:hover {
color: #333;
}
/*璇勮鍖哄垹闄ょ劍鐐圭姸鎬佺殑钃濇*/
textarea{
outline: none;
}
/*涓嬭浇灏忓伐鍏�*/
.widget-pay .pay--rateinfo{
padding: 20px;
}
.widget-pay .pay--rateinfo b .price{
font-size: 20px;
}
.pay--content .info .price span{
margin-left:10px;
color: #555;
}
.pay--content .info .price .fa{
margin-right: 10px;
}
.type_icont_2{
background: linear-gradient(90deg, #ffc107, #ff7365, #ff82ea, #ffc107);
background-size:1400% 300%;
animation:mymove 10s ease infinite;
-webkit-animation: mymove 10s ease infinite;
-moz-animation: mymove 10s ease infinite;
color: #fff;
border:none;
}
@keyframes mymove
{
0% {
background-position: 0% 0%; }
50% {
background-position: 50% 100%; }
100% {
background-position: 100% 0%; }
}
/*鐢ㄦ埛璧勬枡鍗″皬宸ュ叿*/
.widget-userinfo .author-fields div {
background-color: #f7f7ff;
color: #a6a6c7;
}
/*搴曢儴鐗堟潈*/
.article-copyright {
background: #fbfbfb;
border: none;
border-left: 6px solid #e4e4e4;
font-size: 12px;
border-radius: 0;
}
/*
*搴曢儴鏍峰紡
*/
.codesign-footer-ul{
display: -webkit-flex;
display: -ms-flexbox;
display: flex;
-webkit-flex-direction: row;
-ms-flex-direction: row;
flex-direction: row;
padding-left: 0;
}
.codeisgn-footer {
list-style: none;
font-size: 13px;
}
.codesign-h6 {
line-height: 0px !important;
font-size: 20px !important;
margin-right: 30px;
margin-bottom: 10px !important;
font-weight: 700 !important;
}
/*鍙嬫儏閾炬帴*/
.col-xs-12.friend-links {
padding: 10px;
}
.codesign-fl {
display: flex;
list-style: none;
padding: 0;
margin: 0;
font-size: 13px;
}
.codesign-fl li{
margin-left: 10px;
}
.codesign-fl a{
color: #cccccc;
}
.codesign-fl a:hover{
color: #058ff9;
}
/*淇敼鏍呮牸闂磋窛*/
.col-1, .col-2, .col-3, .col-4, .col-5, .col-6, .col-7, .col-8, .col-9, .col-10, .col-11, .col-12, .col-sm-1, .col-sm-2, .col-sm-3, .col-sm-4, .col-sm-5, .col-sm-6, .col-sm-7, .col-sm-8, .col-sm-9, .col-sm-10, .col-sm-11, .col-sm-12, .col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12, .col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12, .col-xl-1, .col-xl-2, .col-xl-3, .col-xl-4, .col-xl-5, .col-xl-6, .col-xl-7, .col-xl-8, .col-xl-9, .col-xl-10, .col-xl-11, .col-xl-12, .navbar .menu-item-mega>.sub-menu>.menu-item, .navbar .menu-item-mega.mega-col-2>.sub-menu>.menu-item, .navbar .menu-item-mega.mega-col-3>.sub-menu>.menu-item, .navbar .menu-item-mega.mega-col-6>.sub-menu>.menu-item {
padding-left: 10px;
padding-right: 10px;
}
.post-grid {
margin-bottom: 20px;
border: 1px solid #e6e6e6;
}
.post-list {
margin-bottom: 20px;
}
.row, .navbar .menu-item-mega>.sub-menu {
margin-left: -10px;
margin-right: -10px;
}
/*
* dark-mode
*/
.ripro-dark .pb-0 {
background: #1e1e1f;
}
.ripro-dark .alert-dark {
background-color: #0e0e0e;
}
.ripro-dark .card-box .author-info {
background: #181819;
}
.ripro-dark .card-box .author-info h3 {
color: #eeeeee;
}
.ripro-dark .widget-userinfo .author-fields div {
background-color: #131315;
}
.ripro-dark .navbar .navbar-button{
background-color: #1e1e1f;
border: 1px solid #1e1e1f;
color: #d4e2ff;
background-image: none;
-webkit-animation: none;
}
.ripro-dark .off-canvas .canvas-close{
background-color: #1e1e1f;
border: 1px solid #1e1e1f;
color: #d4e2ff;
background-image: none;
-webkit-animation: none;
}
.ripro-dark .burger{
background-color: #1e1e1f;
border: 1px solid #1e1e1f;
color: #d4e2ff;
background-image: none;
-webkit-animation: none;
}
.ripro-dark .burger:before {
background-color: #d4e2ff;
background-image: none;
-webkit-animation: none;
}
.ripro-dark .burger:after {
background-color: #d4e2ff;
background-image: none;
-webkit-animation: none;
}
.ripro-dark .navbar .user-pbtn {
background-color: #1e1e1f;
border: 1px solid #1e1e1f;
color: #d4e2ff;
background-image: none;
-webkit-animation: none;
}
.ripro-dark .tap-dark.navbar-button{
box-shadow:0 1px 2px rgba(0,0,0,.3);
-webkit-animation-timing-function:ease-in-out;
-webkit-animation-name:breathe;
-webkit-animation-duration:2700ms;
-webkit-animation-iteration-count:infinite;
-webkit-animation-direction:alternate;
}
.ripro-dark .post-grid{
border: 1px solid #2d2d2d;
}
.ripro-dark .banner-17codesign{
background: #1e1e1f;
}
.ripro-dark .entry-thumbnails-17codesign{
background: #0e0e0e;
border: 1px solid #0e0e0e;
box-shadow: 0 4px 12px 0 #171616;
}
.ripro-dark .codesign-tgroup{
border-bottom: 1px solid #232426;
}
.ripro-dark .article-content .entry-header .entry-title {
border-bottom:none;
}
.ripro-dark .entry-navigation{
background-color: #171515;
}
.ripro-dark .article-nav span.article-nav-next::before{
background-color: #232426;
}
.ripro-dark .module.parallax img {
display: block;
}
@-webkit-keyframes breathe {
0% {
opacity:.2;
box-shadow:0 1px 2px rgba(255,255,255,0.1);
}
100% {
opacity:1;
box-shadow: 0 1px 40px rgb(0, 86, 255);
}
}
.fa-lock{
color:#2f49fd;
}
/*
* 鏍囬瀛椾綋绮楃粏
*/
.post-grid .entry-header .entry-title{
font-weight:500;
}
.entry-title a{
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
white-space: normal;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
line-height:21.5px;
height:43px;
}
2、修改主题文件/主题目录/parts/home-mode/catbox.php,替换代码:
<div class="entry-thumbnails">
<div class="big thumbnail">
<h3 class="entry-title"><?php echo esc_html( $category->cat_name ); ?></h3>
<img class="lazyload" data-src="<?php echo esc_url( $thumbnails[0] ); ?>">
</div>
<div class="small">
<div class="thumbnail">
<?php if ( isset($thumbnails[1]) ) : ?>
<img class="lazyload" data-src="<?php echo esc_url( $thumbnails[1] ); ?>">
<?php else : ?>
<img class="lazyload" data-src="<?php echo esc_url( $thumbnails[0] ); ?>">
<?php endif; ?>
</div>
<div class="thumbnail">
<?php if ( isset($thumbnails[2]) ) : ?>
<img class="lazyload" data-src="<?php echo esc_url( $thumbnails[2] ); ?>">
<?php else : ?>
<img class="lazyload" data-src="<?php echo esc_url( $thumbnails[0] ); ?>">
<?php endif; ?>
<span>+<?php echo esc_html($category->category_count); ?></span>
</div>
</div>
</div>
替换上面这一段为,如下:
<div class="entry-thumbnails-17codesign"> <h3 class="entry-title-17codesign"><?php echo esc_html( $category->cat_name ); ?></h3> <span class="description-17codesign"><p><?php echo category_description( $cat_id ); ?></p></span> <div class="group-17codesign"> <div class="thumbnail-17codesign"><img class="lazyload" data-src="<?php echo esc_url( $thumbnails[0] ); ?>" alt=""></div> <div class="thumbnail-17codesign"><img class="lazyload" data-src="<?php echo esc_url( $thumbnails[1] ); ?>" alt=""></div> <div class="thumbnail-17codesign"><img class="lazyload" data-src="<?php echo esc_url( $thumbnails[2] ); ?>" alt=""></div> <span>+<span class="counter"><?php echo esc_html($category->category_count); ?></span></span> </div> </div>
保存即可
内容查看
查看价格免费
客服微信:wzsdream,添加请备注王子驿站!
原文链接:http://94wz.top/2245.html,转载请注明出处。








评论0