此文章通过改变php代码来实现随机缩略图方法,附随机缩略图下载,附件在最下方。
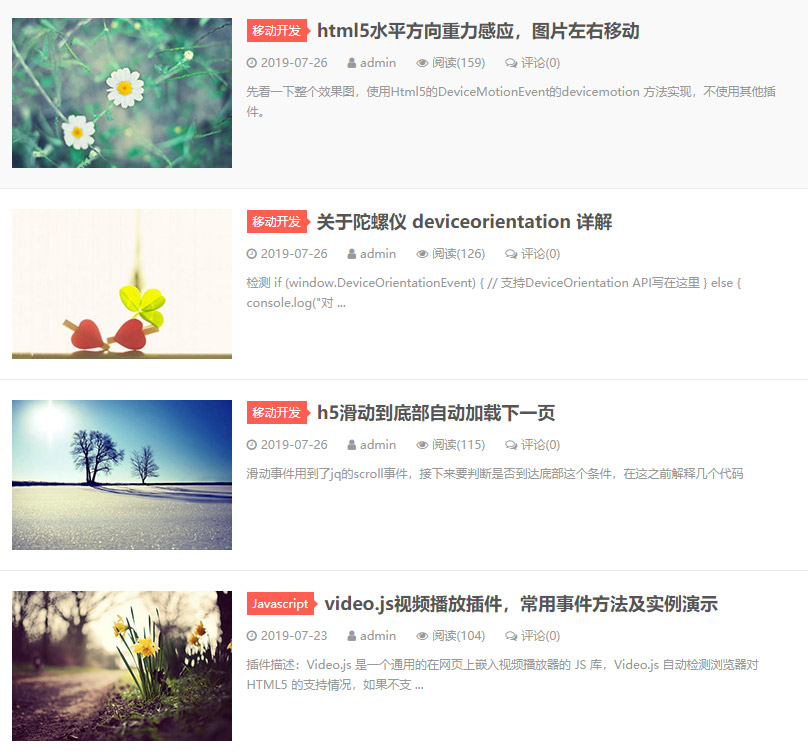
效果图

如何修改?
找到主题中找到 functions-theme.php文件, 找到以下代码。
if( $r_src ){
if( _hui('thumbnail_src') ){
return sprintf('<img data-src="%s" alt="%s" src="%s" class="thumb">', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'), get_stylesheet_directory_uri().'/img/thumbnail.png');
}else{
return sprintf('<img src="%s" alt="%s" class="thumb">', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'));
}
}else{
return sprintf('<img data-thumb="default" src="%s" class="thumb">', get_stylesheet_directory_uri().'/img/thumbnail.png');
}
}
将代码修改为
/*首页文章特色图片,如果文章内容无图,或未开启第一张作为特色图片,则用random目录的随便一张。*/
if( $r_src ){
if( _hui('thumbnail_src') ){
return sprintf('<img data-src="%s" alt="%s" src="%s" class="thumb">', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'), get_stylesheet_directory_uri().'/img/thumbnail.png');
}else{
return sprintf('<img src="%s" alt="%s" class="thumb">', $r_src, $post->post_title._get_delimiter().get_bloginfo('name'));
}
}else{
/*return sprintf('<img data-thumb="default" src="%s" class="thumb">', get_stylesheet_directory_uri().'/img/thumbnail.png');*/
$random = mt_rand(1, 30);//数字1-30的图片
return sprintf('<img data-thumb="default" src="%s" class="thumb">', get_stylesheet_directory_uri().'/img/random/'.$random.'.jpg');
}
}
修改后然后下载图片,将图片文件夹解压到主题目录中的img文件夹内即可,附件里有30张随机图片,如不满意,可自行替换图片,并修改代码$random = mt_rand(1, 30);//数字1-30的图片即可。
链接1:http://v.own-cloud.cn/s/y7ab7e0n 提取码:94wz.top
链接2:https://www.lanzous.com/i74rsij 提取码:6tyu
内容查看
查看价格免费
客服微信:wzsdream,添加请备注王子驿站!
原文链接:http://94wz.top/2272.html,转载请注明出处。







评论0