写文章的时候会经常文章中引用其他文章链接,是为了让用户方便浏览,也增加文章关联度;更重要的是适当的引用文章,也可以让内容更加丰满,对用户体验上也是有提高;但是常规的文章内链一般就是直接放一个链接进去,干巴巴的一个链接不管是美观度还是用户体验都不是很好,所有全百科网搞了个简约美观的卡片内链样式。

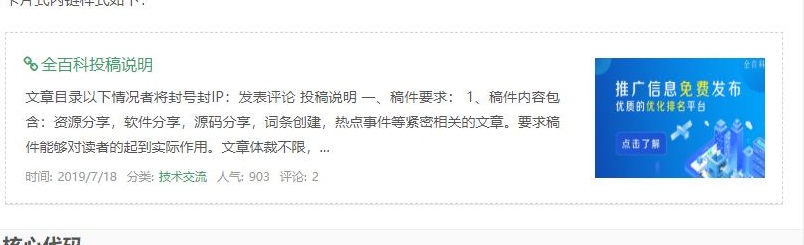
卡片式内链样式如下:

核心代码
直接将下面代码复制到主题的functions.php文件中。
//作者:王子驿站
//网站:http://www.94wz.top/
// 获取特色图片地址
function jsk_the_thumbnail_src() {
global $post;
if ( get_post_meta($post->ID, 'thumbnail', true) ) { //如果有缩略图,则显示缩略图
$image = get_post_meta($post->ID, 'thumbnail', true);
return $image;
} else {
if ( has_post_thumbnail() ) { //如果有缩略图,则显示缩略图
$img_src = wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), "Full");
return $img_src[0];
} else {
$content = $post->post_content;
preg_match_all('/<img.*?(?: |\\t|\\r|\\n)?src=[\'"]?(.+?)[\'"]?(?:(?: |\\t|\\r|\\n)+.*?)?>/sim', $content, $strResult, PREG_PATTERN_ORDER);
$n = count($strResult[1]);
if($n > 0){
return $strResult[1][0]; //没有缩略图就取文章中第一张图片作为缩略图
}else {
$random = mt_rand(1, 9);
return get_stylesheet_directory_uri().'/img/random/'.$random.'.jpg';
//return get_template_directory_uri().'/img/thumbnail.png'; //文章中没有图片就设置随机显示一张图片
}
}
}
}
// 文章内链短代码
if(!function_exists('embed_posts')){
function embed_posts( $atts, $content = null ){
extract( shortcode_atts( array(
'ids' => ''
),$atts ) );
global $post;
$content = '';
$postids = explode(',', $ids);
$inset_posts = get_posts(array('post__in'=>$postids));
$category = get_the_category($ids);
foreach ($inset_posts as $key => $post) {
setup_postdata( $post );
$content .= '<div class="neilian">';
$content .= '<div class="fl">';
$content .= '<a target="_blank" href="'. get_permalink() .'" class="fl"><i class="fa fa-link fa-fw"></i>' . get_the_title() . '<span style="color:#FF5E52;">' . get_the_subtitle() . '<span></a>';
$content .= '<p class="note"><span class="card-abstract">'. wp_trim_words( get_the_excerpt(), 100, '...' ) .'</span></p>';
$content .= '<p class="card-controls"><span class="group-data"> <i>时间:</i>'. get_the_modified_date('Y/n/j') .'</span><span class="group-data"> <i>分类:</i><a target="_blank" href="'.get_category_link($category[0]->term_id ).'">'. $category[0]->cat_name .'</a></span><span class="group-data"> <i>人气:</i>'. _get_post_views(false, '', '', false) .'</span><span class="group-data"> <i>评论:</i>'. get_comments_number() .'</span></p>';
$content .= '</div>';
$content .= '<div class="fr">';
$content .= '<a target="_blank" href="'. get_permalink() .'"><img src='. jsk_the_thumbnail_src() .' class="neilian-thumb"></a>';
$content .= '</div>';
$content .= '</div>';
}
wp_reset_postdata();
return $content;
}
}
add_shortcode('jsk_embed_post', 'embed_posts');
按钮代码
可以直接在后台编辑器选择“卡片内链按钮”更改文章ID即可直接使用。
后台编辑器按钮添加方法:将下面代码复制到functions.php中,编辑器中的文本编辑框会多出一个卡片式内链按钮。
//作者:王子驿站
//网站:http://www.94wz.top/
//添加卡片内链按钮
function appthemes_add_embed_posts() {
?>
<script type="text/javascript">
if ( typeof QTags != 'undefined' ) {
QTags.addButton( 'jsk_embed_post', '卡片内链按钮', '[jsk_embed_post ids=123]','' );
}
</script>
<?php
}
add_action('admin_print_footer_scripts', 'appthemes_add_embed_posts' );
也可以不添加这段代码,也可以直接使用代码添加卡片内链,代码在文章尾部。
样式代码
将下面代码直接复制添加到主题的css样式中。
//作者:王子驿站
//网站:http://www.94wz.top/
.fl{float:left}
.fr{float:right}
.neilian {
margin-bottom:25px;
padding:10px;
width:100%;
overflow: hidden;
border:1px dashed #d4d4d4;
background:#fff;
box-shadow:0 1px 0 rgba(0,0,0,.1);
cursor:pointer;
-webkit-transition:box-shadow 218ms;
-moz-transition:box-shadow 218ms;
-o-transition:box-shadow 218ms;
transition:box-shadow 218ms;
}
.neilian:hover {
box-shadow:0 1px 8px 1px rgba(0,0,0,.1);
}
.neilian .fl {
width:72%;
}
.neilian .fr {
padding:10px 5px;
width:24%;
}
.neilian .fl a {
display:block;
margin-right:15px;
padding:8px 5px;
width:100%;
color:#35a56b!important;
text-decoration:none;
font-size:16px;
border:none;
}
.neilian .fl .note {
margin:0 0 5px;
padding-left:10px;
font-size:14px;
}
.neilian .fl .card-controls {
padding-left:10px;
font-size:12px;
}
.neilian .fl .card-controls .group-data {
float: left;
margin-right: 10px;
color: #999;
}
.neilian .card-controls .group-data i {
margin-right: 5px;
font-style: normal!important;
}
.neilian .card-controls .group-data a {
font-size:12px;
display:inline;
margin-right:auto;
padding:inherit;
}
.neilian .neilian-thumb{
width:170px;
height:120px;
}
@media only screen and (max-width:700px) {
.neilian .fl {width:100%;}
.neilian .fr {display: none;}
}
随机图片
如果文章没有缩略图的情况下,显示随机图片。
实现方法:将下面代码直接复制添加到主题functions.php中。
//作者:王子驿站 //网站:http://www.94wz.top/ $random = mt_rand(1, 9); return get_stylesheet_directory_uri().'/img/quanbaike/'.$random.'.jpg';
王子驿站在这里给图片起名为 1.jpg、2.jpg至9.jpg,把这些图片放在主题文件夹的 img/quanbaike ,没有的话就自己创建一个这样的文件夹名即可。
使用方法
直接点击文本编辑框中的 “卡片内链按钮” ,在 ids 后改成自己博客文章的 id 即可!
[jsk_embed_post ids=123]
ids 必须是自己博客的内链!可以在一个 ids 后面写多个 id ,中间用英文逗号隔开。如
[jsk_embed_post ids=123,234]
必须保证这两个 id 对应的文章的分类是同一个。
怎么样?是不是很简单的就可以给自己的网站添加一个简约美观的卡片内链样式了,这个实现代码也是王子驿站从网上学习来的,如果你有更好的方法可以下下方评论区留言交流哈。
原文链接:http://94wz.top/2311.html,转载请注明出处。








评论0