如何给网站底部提示通知,点击确定后即消失。
这段代码可以用在:网站提示、网站通知、广告营销等。
html代码:
<div class="message-alert">
<div class="message-alert-in">
<div class="message-alert-desc">
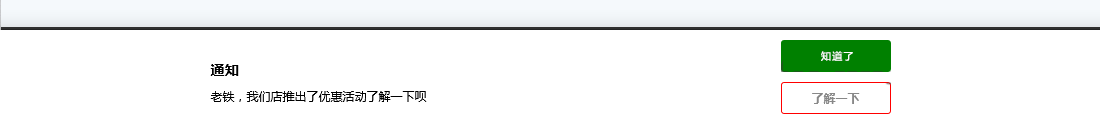
<div class="message-alert-caption">通知</div>
<div class="message-alert-text">老铁,我们店推出了优惠活动了解一下呗</div>
</div>
<div class="message-alert-btns">
<div class="message-btn message-btn-yes">知道了</div>
<div class="message-btn message-btn-no">了解一下</div>
</div>
</div>
</div>
CSS样式:
.message-alert {background-color: #fff; color: #000; box-shadow: 0 0 20px rgba(0,0,0,0.2); display: none;
position: fixed; left: 0; bottom: 0; z-index: 99999; width: 100%; font-size: 12px; line-height: 1.5;}
.message-alert-in {max-width: 700px; margin: 0 auto; padding: 10px;
display:-ms-flexbox;display:-webkit-flex;display:flex;-ms-flex-wrap:wrap;-webkit-flex-wrap:wrap;flex-wrap:wrap;
-ms-flex-pack:justify;-webkit-justify-content:space-between;justify-content:space-between;
-ms-flex-align:center;-webkit-align-items:center;align-items:center;}
.message-alert-desc {-ms-flex-preferred-size: 0; flex-basis: 0; -webkit-box-flex: 1; -ms-flex-positive: 1; flex-grow: 1; max-width: 100%;}
.message-alert-btns {margin-left: 10px; width: 110px; text-align: center;}
.message-alert-caption {font-size: 1.2em; font-weight: 700; margin-bottom: 7px;}
.message-btn {display: block; padding: 7px 0; cursor: pointer; border-radius: 3px;
margin-bottom: 10px; font-weight: 700;}
.message-btn-yes {background-color: green; color: #fff;}
.message-btn-no {color: #888; box-shadow: inset 0 0 0 1px red;}
.message-link {text-decoration: underline; color: #06c;}
JS代码:
$(document).ready(function(){
var messageAlert = localStorage.getItem('message-alert');
if (messageAlert != 1) { $('.message-alert').fadeIn(200); };
$(".message-btn-yes").click(function() {
localStorage.setItem('message-alert', 1);
$(".message-alert").fadeOut(200);
});
$('.message-btn-no').click(function(){
window.location.href="https://lirongyao.com.com/";
});
});
效果预览:

这个确定完,一段时间内是不会再显示的,除非你清理的cookie。
内容查看
查看价格免费
客服微信:wzsdream,添加请备注王子驿站!
原文链接:http://94wz.top/2644.html,转载请注明出处。








评论0