大前端Dux主题安装后导航是默认不带图标,但是dux主题已经集成了Font Awesome图标(www.fontawesome.com.cn/faicons/),我们只需要在导航标签属性上加上对应的CSS样式,就能显示图标了,前提一定是Font Awesome中有的,如果没有的话,会留下一个空白,加上CSS样式的导航如下图:

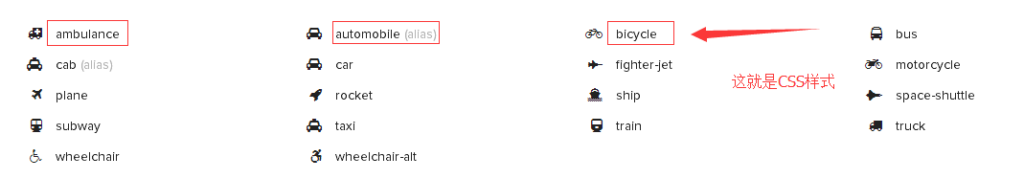
具体有那些图标,可以Font Awesome官网上查找,如下图:

到底应该如何设置导航图标呢,将上图对应的CSS样式,替换掉下图红框中home,保存就大功告成啦
![]()
原文链接:http://94wz.top/2274.html,转载请注明出处。








评论0